本次给大家分享一个教程:使用Joysticks’n Sliders插件做一个3D-UI界面。
效果如下:

插件介绍
本次3D-UI小动画主要用到的插件是:AE scripts Joystick‘n Sliders脚本:是一个二维动画绑定的插件,是通过创建控制杆或滑块来实现复杂的图形动画脚本。在图层上可以即时创建动画,只需在开始和结束位置设置关键帧,即可生成过渡动画,还可使用滑块来控制动画的任意位置,对于许多卡通角色制作,MG动画制作,等其他特殊动画制作,此脚本都可以提供高效的制作方案。
Joysticks’n Sliders插件的安装:

- 复制Joysticks_n_Sliders.jsxbin文件到AE脚本目录:
- Mac:应用程序\Adobe After Effects CC\Scripts\ScriptUI Panels\
- 打开AE软件设置,勾选上*允许脚本读写和访问网络
附上 Joysticks’n Sliders的下载地址:https://www.lookae.com/joysticks-171/
插件使用方法
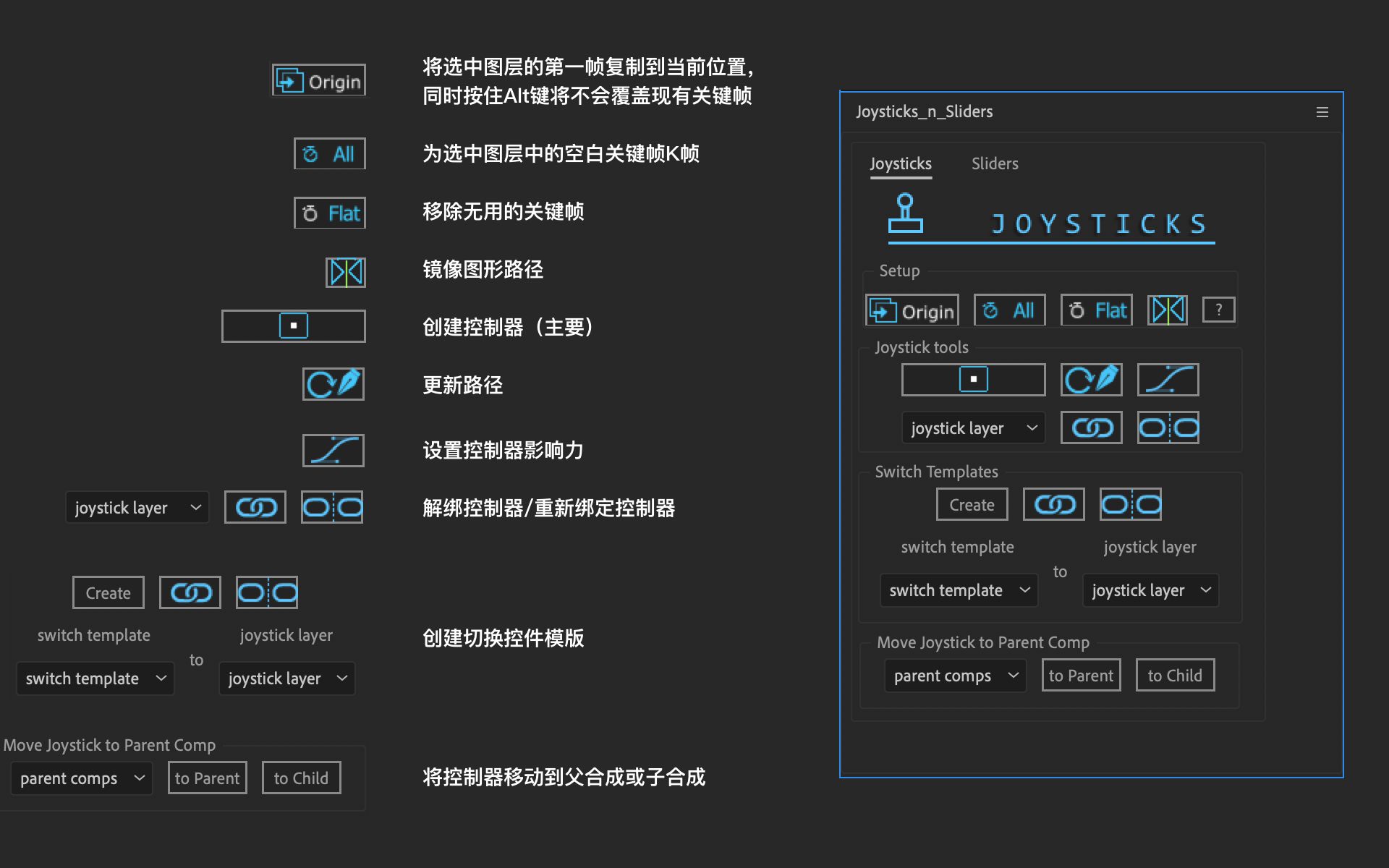
以下是插件中各个功能按钮的具体释义;
插件的Joysticks部分功能看似很多,但大部分情况只需要创建控制器按钮就足够了;

3D-UI动画教程
第一步:完成UI素材
先在sketch里完成我们的UI设计稿;
新建一个800*600px的画布为背景层,然后设置大背景色值为:#EBF0F3;UI矩形大小为:374x450px,border-radius:50px;阴影参数分别如下:
阴影1:#D1D9E6 x and y:18px 模糊:30px
阴影2:#FFFFFF x and y:-18px 模糊:30px
接下来就完成文字层、卡片层、按钮层的相关UI,最终效果如下;

接下来做好命名和分组,分别导出背景层、文字层、卡片层、按钮层;或者我们直接将sketch文件通过插件导入到AE中;
再回忆一下将sketch文件导入到AE中的步骤:
- 首先在Sketch中将所有需要运动的图层打组,然后在组命名前加上“#”,意味着该组属于一个图层不可编辑;
- 然后选中所有需要导出的组,在插件中找到“Sketch2AE”,然后执行生成导出切片命令,此时可以看到每个组下方都会出现一个名为“Slice To AE”的新图层;
- 然后再找到插件中的“Sketch2AE”,执行“导出画板命令”,然后在弹出的面板里设置合成时长和帧速率,并选择需要导出的画板,点击确定,同时给文件命名,然后选择导出的存放路径导出文件,此时在对应的路径下会自动生成一个.jsx的脚本文件和slice文件夹。
- 打开AE后,在菜单栏选择文件-脚本-运行脚本文件,选择刚才导出的.jsx文件,这就算导入成功了。
第二步:动效合成设置导入素材
在AE中,我们需要新建合成,参数如下:
合成名称:3D-UI;宽高:800x600px;帧速率:30帧/秒;持续时间:3秒;

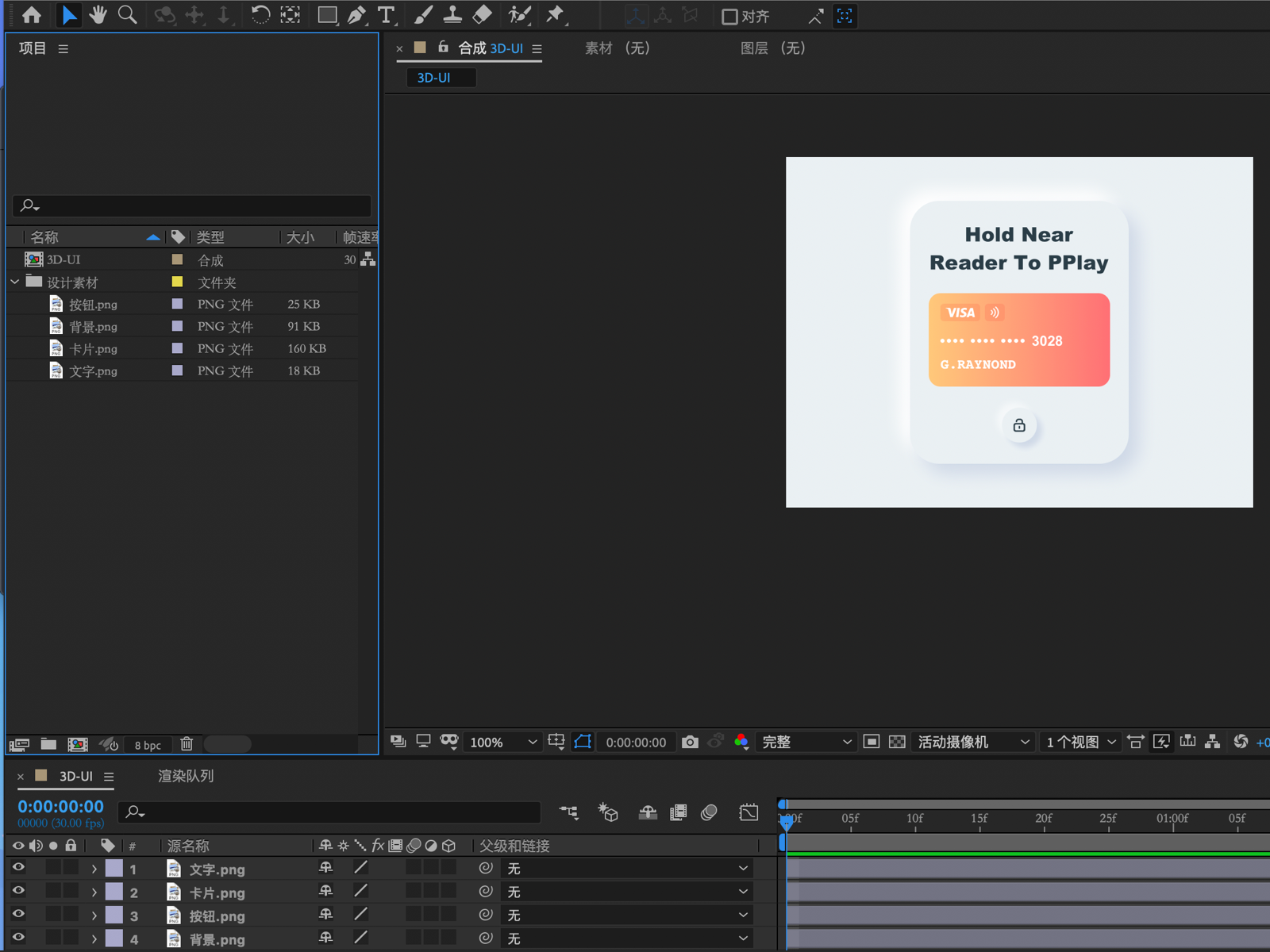
接下来就是导入我们的设计素材,按照设计稿效果调整素材的位置;并新建一个纯色图层;

第三步:调整属性,开启摄像机
选中四个图层,ctrl+D复制一层,此操作是需要副本,作为位置尺寸的参考;
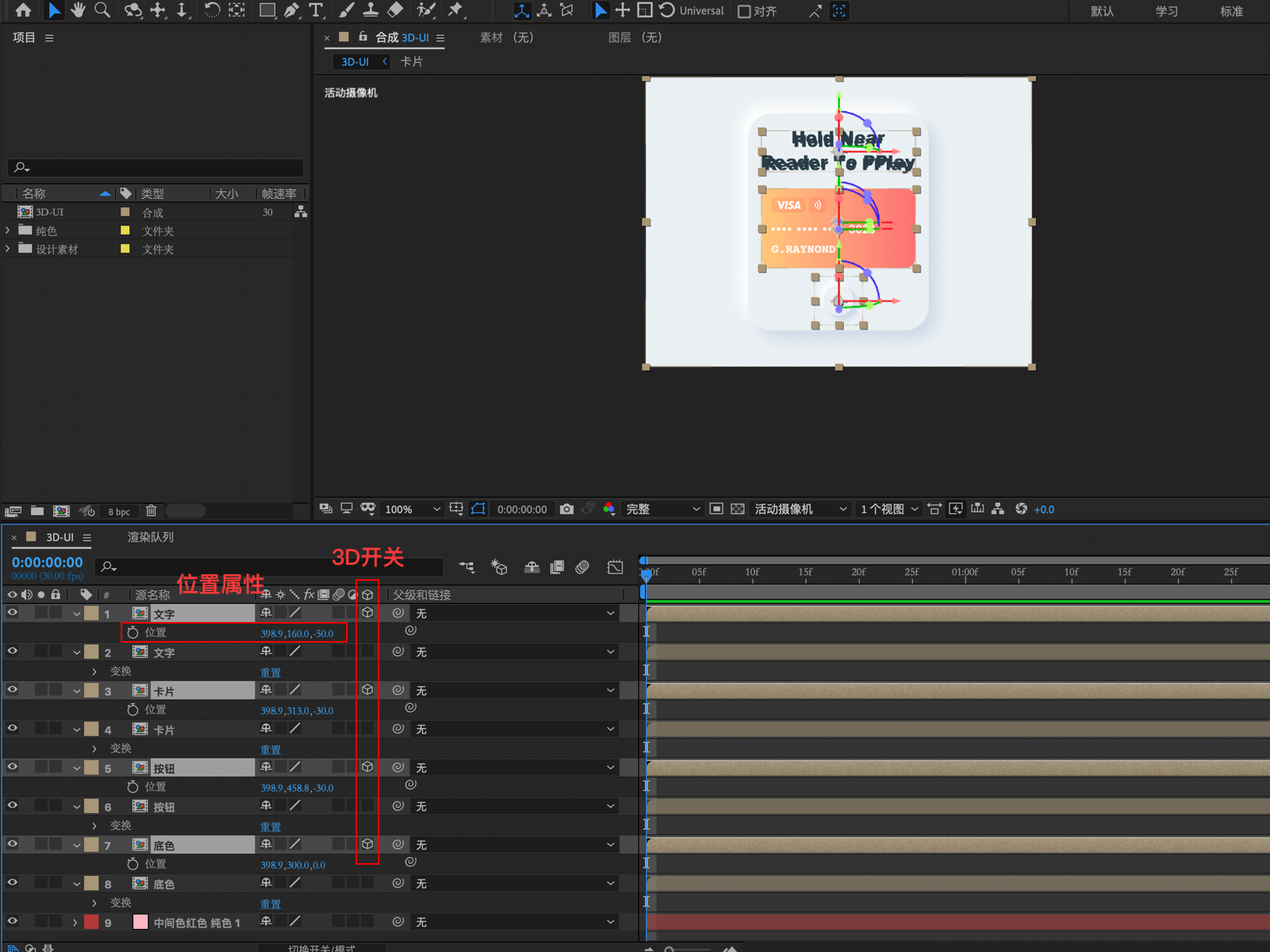
选中复制出来的四个图层,并打开3D开关,按快捷键P,打开位置属性,分别对文字、卡片、按钮位置属性中的Z轴设置:-50、-30、-30的参数。因为近大远小的原因,元素的位置、缩放参数都会发生改变,这时候我们再选中之前复制出来的四个图层,按快捷键shift+S,调出素材的缩放属性,根据原有位置调整素材大小,然后删掉复制前的素材文件。

第四步:绑定插件
绑定插件之前,我们先需要新建一个摄像机图层,然后按快捷键:P,打开摄像机的位置属性,我们需要在第0帧打上关键帧参数不变;然后在第1帧打上关键帧:参数x=0,y=300;然后在第2帧打上关键帧:参数x=300,y=800;然后在第3帧打上关键帧:参数x=400,y=700;然后在第4帧打上关键帧:参数x=400,y=-100;
需要注意的是:是第1帧(01f)、第2帧(02f)…而不是1s、2s

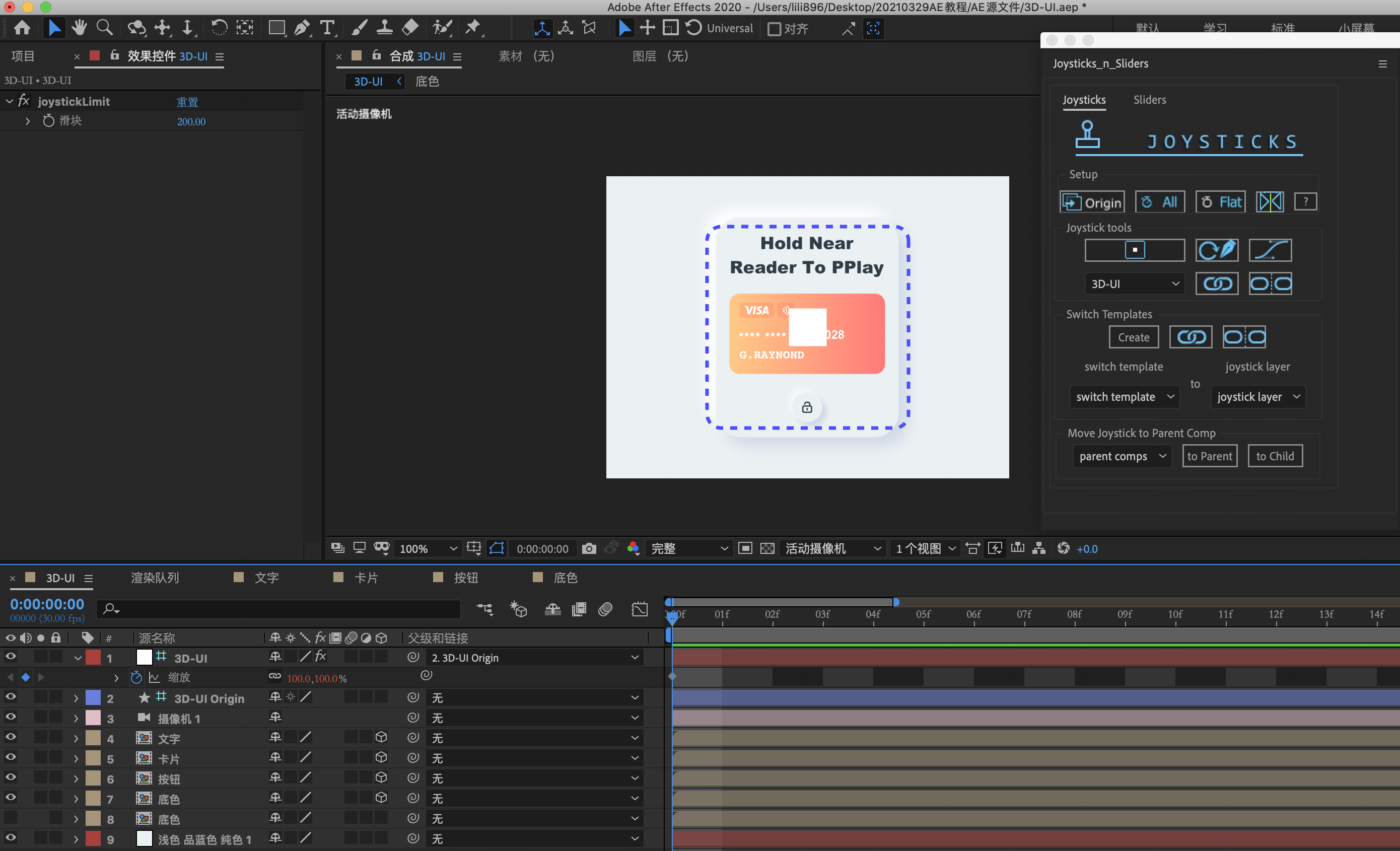
打好关键帧以后,我们选中摄像机图层,找到插件中的生成按钮,然后命名:3D-UI,点击按钮之后会自动生成一个控制器和控制区域,我们可以在效果控件中,将控制区域放大;然后拖动控制器,界面就产生了立体互动的效果;


